Mercado Shops: Guía para trabajar con Custom HTML
Resumen
En esta guía encontrarás el detalle de qué es lo que se puede hacer con la funcionalidad de Custom HTML. Esta permite darle mayor flexibilidad al seller mediante la incorporación de features especiales, que cubren las necesidades adicionales que la marca necesita.
Está apuntado a que la agencia pueda realizar ciertas modificaciones como:
Modificar completamente el header.
Modificar completamente el footer.
CSS: aplicar cambios de estilos en el header y footer.
Incluir JS (en header y footer): con esto pueden incluir algunas cosas extra como, por ejemplo, una herramienta de chat.
Contenidos
→¿Qué se puede hacer en la tienda con Custom HTML?
→Requisitos técnicos para trabajar con Mercado Shops
→Prácticas recomendadas
→Prácticas NO recomendadas
→Recomendaciones generales
→Preguntas-Frecuentes
→Secciones de la home Mercado Shops
↳Sección de productos
↳Sección de categorías
↳Sección de contenido
→Tipos de archivos
→Paso a paso para preparar tu entorno de desarrollo local
→Estructura del proyecto
→Cómo agregar código Javascript en tu proyecto
→Hojas de estilo
→Variables del template
→Variables del header
→Variables del footer
↳Para tiendas de Brasil
↳Para tiendas de Argentina
→Carrusel de recomendaciones
¿Qué se puede hacer en la tienda con Custom HTML?
Algunos ejemplos:
- Customizar header
- Customizar footer
- Cambios de estilo con CSS
- Tener conocimientos de JavaScript
- Tener conocimientos de HTML y Handlebars
- Tener conocimientos de CSS
- Home: Nombre de la tienda
- VIP: Título del producto
- Search: Título de la búsqueda
- Title: [Nombre tienda] | Tienda Online en idioma correspondiente
- Description:
- Title: [Nombre item] | [Nombre tienda]
- Description: [Mensaje preestablecido] [Misma lógica de la descripción en la HOME]
- Title: [Nombre tienda] | [texto búsqueda]
- Description: [Mensaje preestablecido]
- Recuerda informarle al seller que puede permitir acceso de colaborador a la agencia para que al finalizar el diseño lo suba a la cuenta del seller.
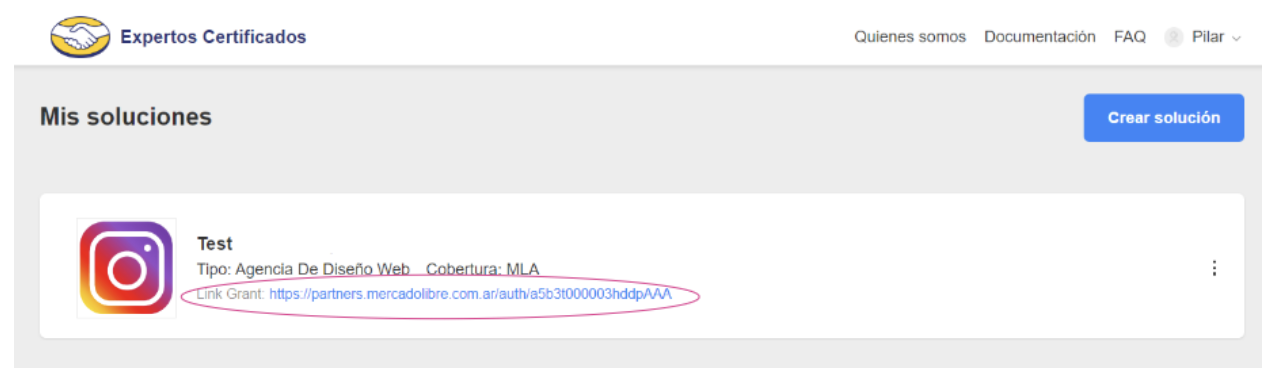
- Recuerda enviarle al seller la dirección de grant para que confirmen que son clientes de tu agencia. Puedes realizarlo desde https://partners.mercadolibre.com.ar/partnercenter/solutions
- Considerar que el código JS incluído por default en el template que brinda las funcionalidades al menú y a la caja de búsqueda del header, está preparado para funcionar correctamente con la estructura HTML original del header y footer, por lo que si se hacen modificaciones en esas estructuras, seguramente sea necesario reemplazar el código JS original, ya sea modificándolo o borrándolo.
- Contenido del ZIP custom: Se recomienda subir únicamente los archivos necesarios y no incluir backups de versiones anteriores del sitio, ya que si esto no se tiene en cuenta, podría generar aumento de tiempos de respuesta al cargar contenido no necesario.
- flash: componente flash.
- enabled: permite habilitar o no un mensaje de tipo flash.
- message: mensaje que se muestra en el componente de flash.
- action:
- menu: es un array con las categorías que se muestran en el header y en el footer.
- url: link configurado para la categoría destacada.
- text: texto configurado.
- url:link que apunta a la red social configurada
- nombre:texto configurado para la red social en cuestión.
- address:calle y número configurado.
- city: ciudad configurada.
- state: estado configurado.
- legal_name
- legal_doc
- qr_link: link hacia los datos de la tienda en la afip.
- qr_img: url para mostrar la imagen del código qr.
- Container general (aplica a todos los carruseles):
- Container específico (solo afecta a este carrusel):
- Título del carrusel:
- Cards:
- Footer:
- Container general (afecta a todos los carruseles):
- Container específico (solo afecta al carrusel/listado deseado):
- Título del carrusel/listado:
- Cards:
- Footer (solo para double):
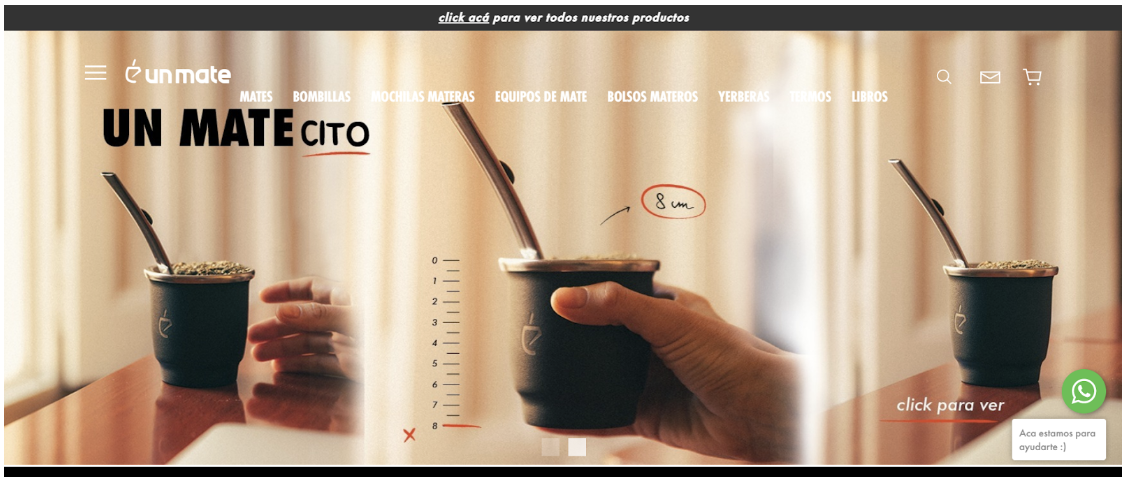
- Se puede modificar por completo el diseño. Modificar tipografías, colores, agregar otros íconos.
- Con JS se pueden incluir otros componentes dentro del header mismo. Por ejemplo, agregar un contador de hotsale, o un buscador.
- Se puede modificar por completo el diseño. Modificar tipografías, colores, agregar otros íconos.
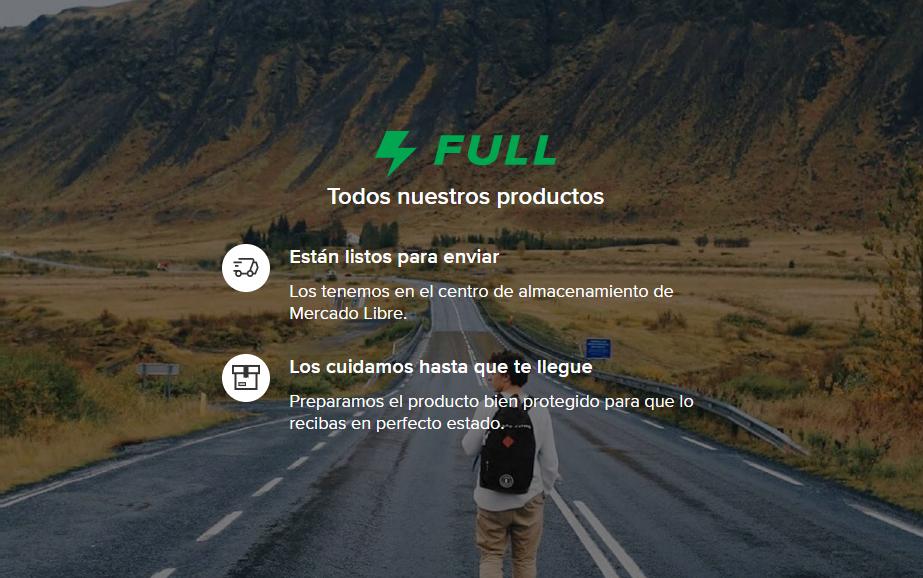
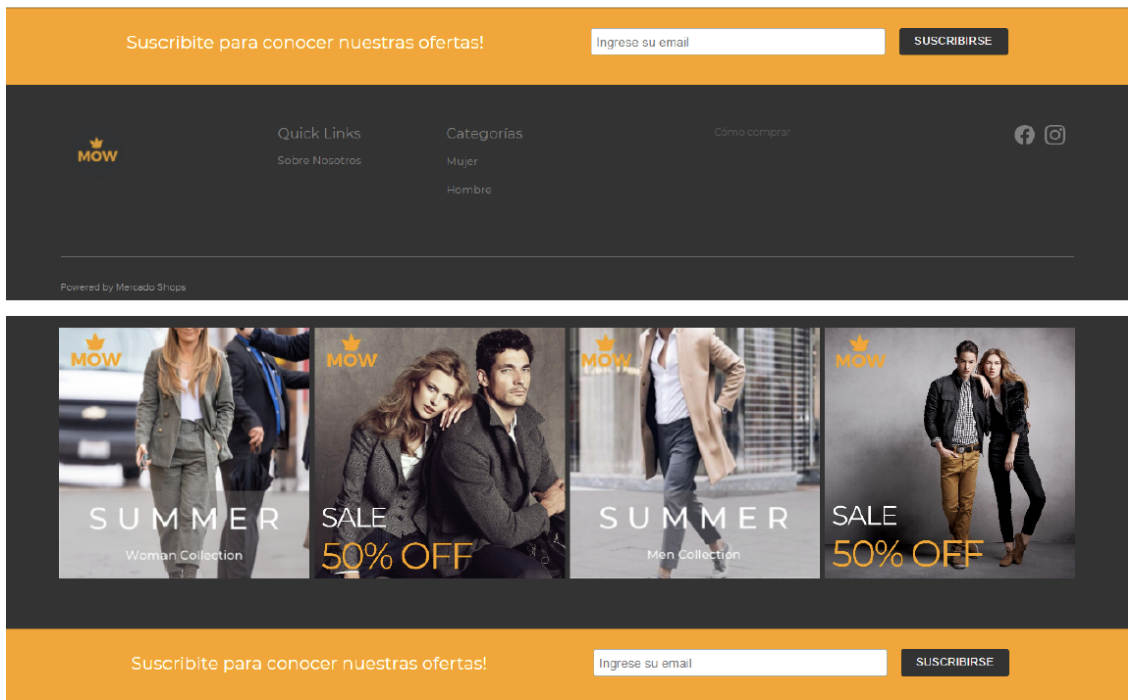
- Se puede agregar algún otro componente inmediatamente por encima del footer como, por ejemplo, una suscripción a newsletter o un feed de Instagram.
- Modificar los estilos de home, search y VIP.
Requisitos técnicos para trabajar con Mercado Shops
Prácticas recomendadas
A la hora de realizar cambios con HTML, desde Mercado Shops sugerimos seguir nuestras recomendaciones, y evitar crear hacks. Los hacks no están contemplados a la hora de realizar cambios del producto de Mercado Shops, por lo que pueden llegar a romperse frente a desarrollos nuevos de arquitectura del producto, y comprometer la experiencia de la tienda.
De este modo, nuestra recomendación es mantener los cambios alineados con las buenas prácticas y evitar las prácticas no recomendadas.
A continuación, por favor revise las prácticas recomendadas como seguras:
1 - Incorporar un favicon personalizado.

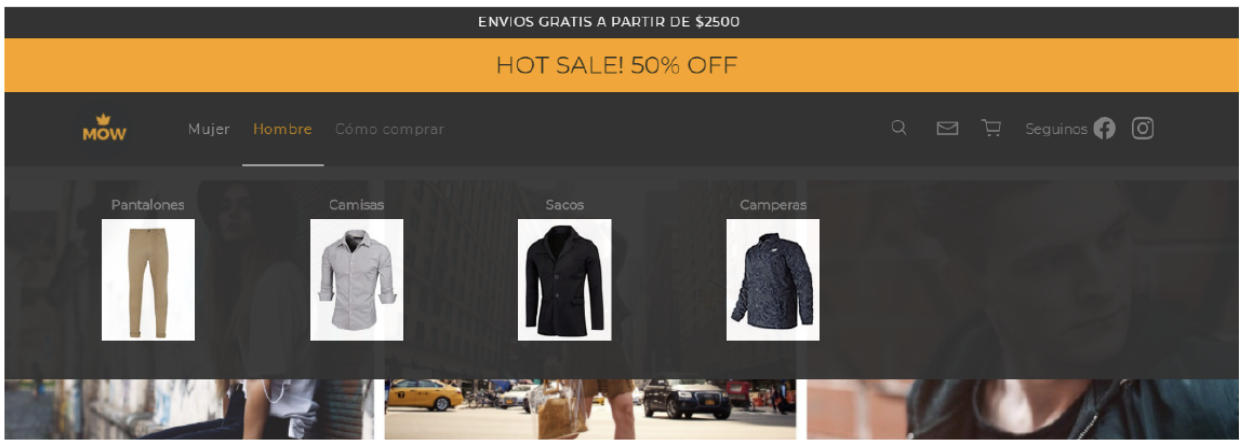
2- Modificación completa del menú de navegación (ej: estilos, menú de categorías).

3- Modificación completa del diseño del header.

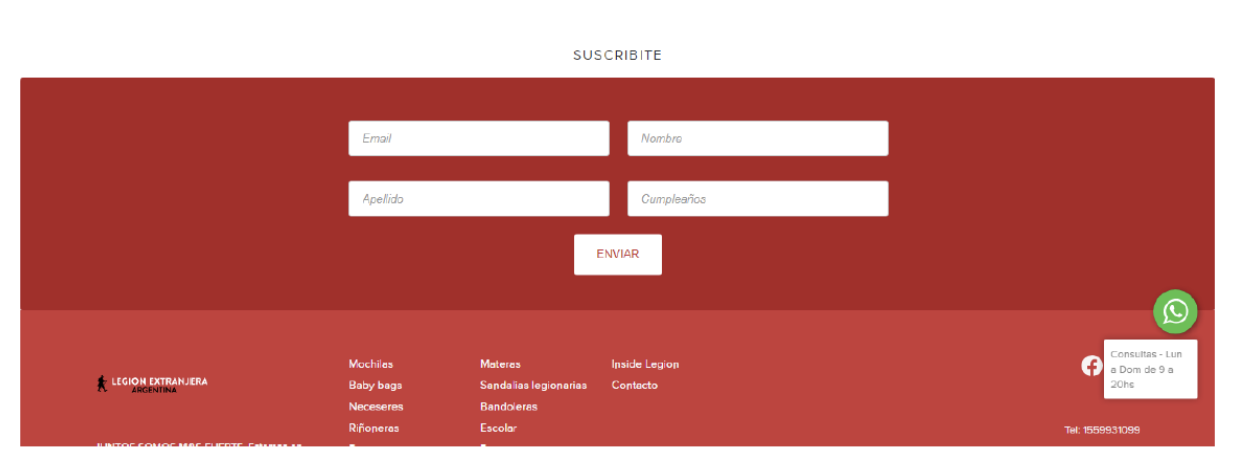
4- Incorporar suscripción a un newsletter
Tip: Agregarlo pegado al header o pegado al footer, no recomendamos colocarlo en la home.

5- Cambios de colores y tipografías en home, search y VIP.

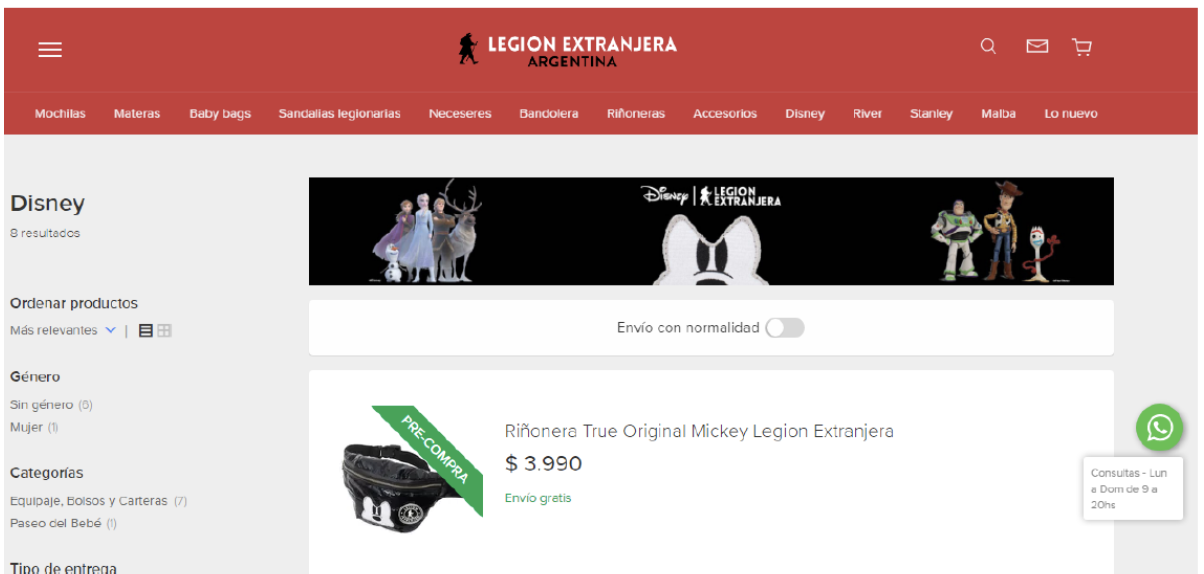
6- Agregar una imagen con texto (si se agrega en la home, considerar que es un poco más riesgoso).

7- Agregar accesos directos a redes sociales en el encabezado.

8- Cambios en el menú de navegación:
a. Agregar un desplegable de categoría
b. Incluir imágenes al desplegar categorías
Tip: Dejar que el usuario pueda seguir configurando el menú y las categorías que quiere que se muestren desde el editor.

9- Modificar por completo el footer: tipografías, colores, agregar otros íconos. Se puede agregar acá también el link a páginas personalizadas.

10- Agregar componentes de banners.

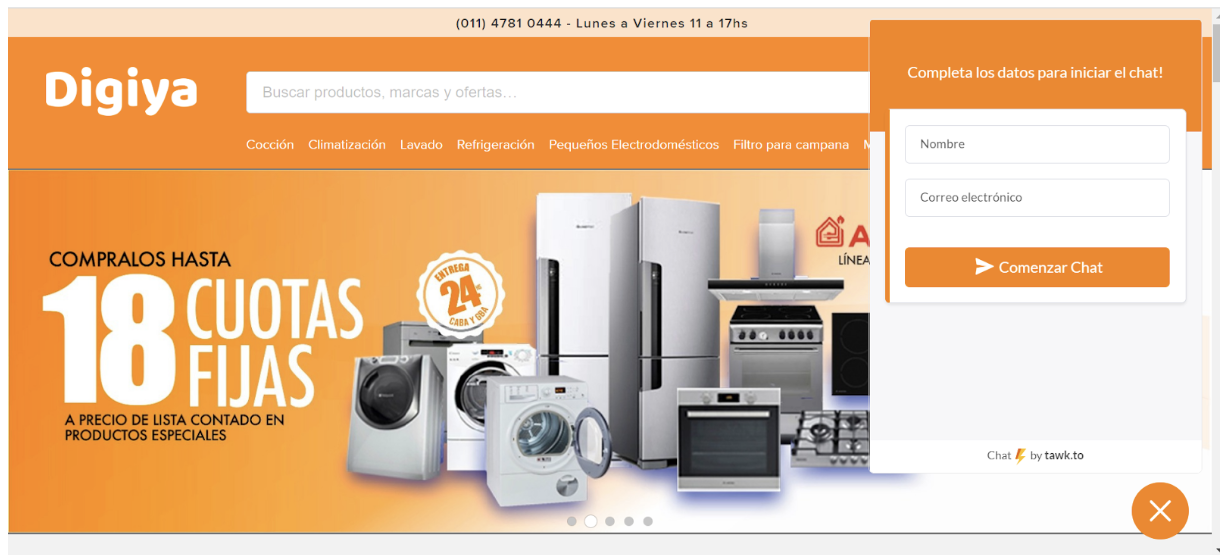
11- Utilizar JS para incluir algún widget adicional como, por ejemplo, una herramienta de chat.

12- Buenas prácticas para posicionamiento SEO:
i) No incorporar H1s en los custom HTML. Por definición, desde Shops seteamos los siguientes H1:
ii) Si deciden agregar un link a otra página, considerar marcarlo como no-follow link si no quieren que ese link se beneficie en temas de SEO y posiblemente Google penalice al sitio de origen. Ejemplo de nofollow:

iii) Si se agrega una imagen custom se debería sumar el atributo alt a esa imagen, por ejemplo:

iv) Tener en cuenta que los meta-tags (title y description) lo manejamos desde Mercado Shops de la siguiente manera:
HOME (Página principal)
- Primera opción: Mensaje en la sección anuncio del encabezado o mensaje en el footer acerca de la tienda
- Segunda opción: [Nombre tienda] + información de contacto
VIP (Página del detalle del producto)
SEARCH (Página de búsqueda)
Prácticas NO recomendadas
Para asegurarnos de que no se generen problemas visuales en la tienda, hay ciertas prácticas que recomendamos no realizar por el momento.
Por ejemplo, los cambios en la distribución de los componentes, tanto en home, VIP o search, tienen un riesgo alto, ya que ante cambios realizados en el front, puede que la customización deje funcionar o se generen fricciones visuales o incluso romper la navegación del sitio en los peores casos.
Asimismo, realizar agrupaciones de productos o de las categorías de productos puede ser riesgoso, ya que podría verse afectado ante un cambio en las publicaciones.
Tampoco se pueden realizar cambios en el checkout.
Idealmente, desde Mercado Shops recomendamos modificar el header, footer y a lo sumo modificar tipografías y colores utilizando el archivo CSS que viene dentro del zip.
Por favor, no agregar etiqueta HTML de tipo < footer > porque ya existe uno.
Recomendaciones generales

Preguntas Frecuentes
1- ¿Cómo puedo crear plantillas y diseño para clientes de Mercado Shops si soy una agencia?
R: Para que puedas ofrecer el servicio que indicas, debes seguir una serie de pasos, entre los que se encuentra un test de habilidades de custom HTML. Para más información, visita el siguiente enlace: https://partners.mercadolibre.com/
Desde este enlace, te recomendamos crear tu solución para poder ser un Partner de Mercado Libre. Deberás hacer clic en “Convertirme en Partner/Crear Solución/Agencias de Diseño Web” y seguir el paso a paso.
2- ¿Cómo se puede habilitar el custom HTML?
R: Para poder habilitar el custom HTML, te pediremos que realices un task en donde deberás realizar una serie de modificaciones en una tienda de prueba. Si el task es finalizado correctamente, podrás solicitar la habilitación del Custom HTML a tu persona de contacto de Mercado Shops.
3- ¿Cuáles son las premisas para personalizar el custom HTML?
R: La iniciativa está pensada para modificar header y footer, y queremos que se mantengan en ese scope, hacer cambios sobre la home se puede hacer sobre la planilla de estilos y probarlos con la tienda de test o también con código JS, pero esos cambios no los recomendamos para nada porque ante mejoras que implementemos nosotros (Team Desarrollo) sobre el flujo, podríamos romper la experiencia. Por eso limitar los cambios que sean sobre home, vip y search a únicamente los mínimos e indispensables.
4- ¿Qué requisitos son necesarios para ser una agencia certificada?
R: Una vez habilitada la función de Custom HTML, la agencia entrará en un período de evaluación de 3 meses donde tendrá que alcanzar el siguiente requisito: al menos dos de los clientes a los que le haya diseñado el custom tienen que alcanzar un nivel de TGMV mensual entre u$s 5.000 y u$s 19.999. Si lo alcanza antes de los 3 meses, también avanzará con la certificación.
Secciones de la home Mercado Shops
Sección de productos
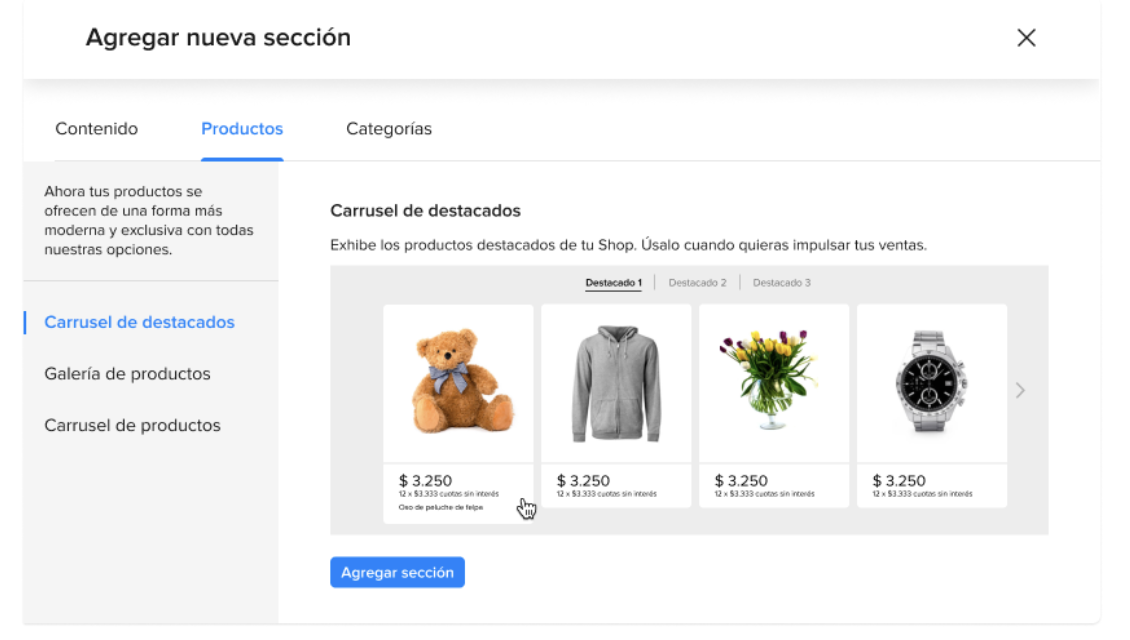
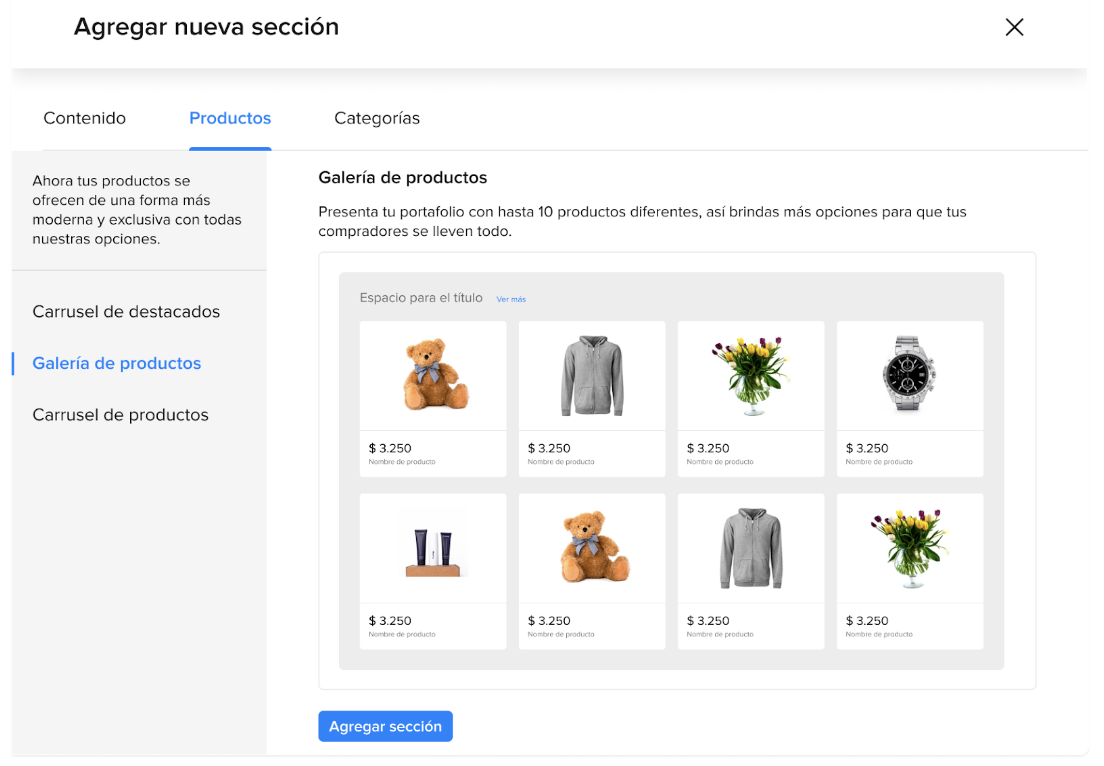
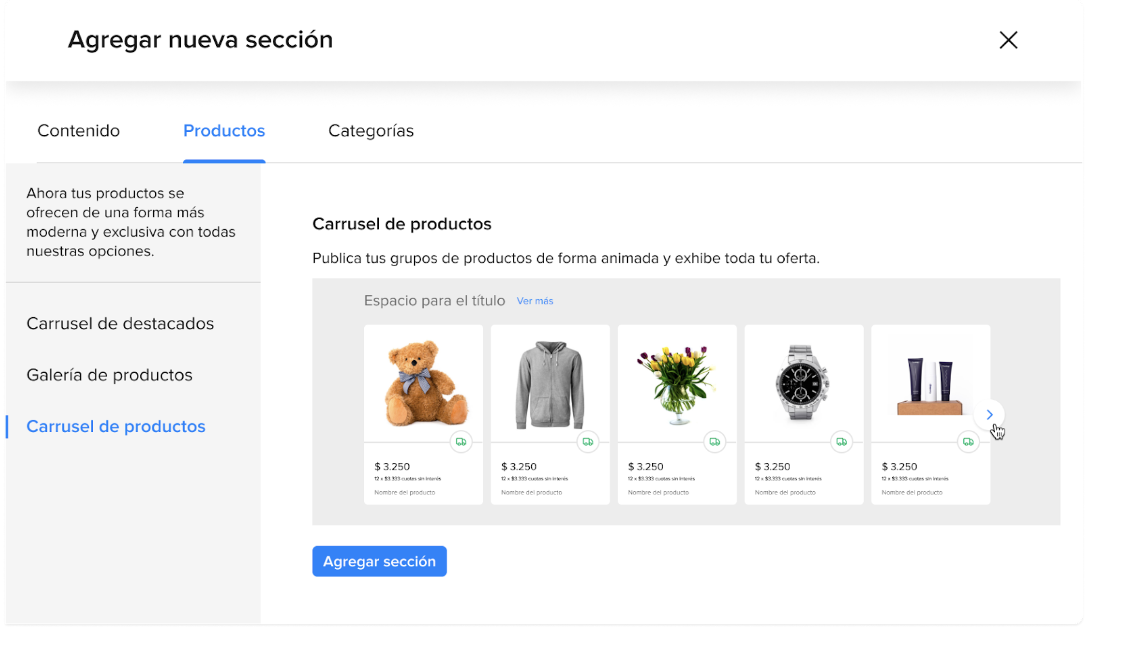
Para las plantillas actuales, dentro del modal para agregar una sección de producto, el seller encontrará las opciones con el preview y una breve descripción de:
- Carrusel de destacados: Slider en donde el vendedor elige hasta tres grupos de productos para mostrar.

- Galería de productos: Rejilla estática de productos que permite tener una cuadrícula de 2, 3, 4, 5, 6, 8 o 10 productos. Permite al vendedor personalizar un título y elegir la cantidad de productos a mostrar.

- Carrusel de productos: Slider en donde el vendedor elige un grupo de productos para mostrar.

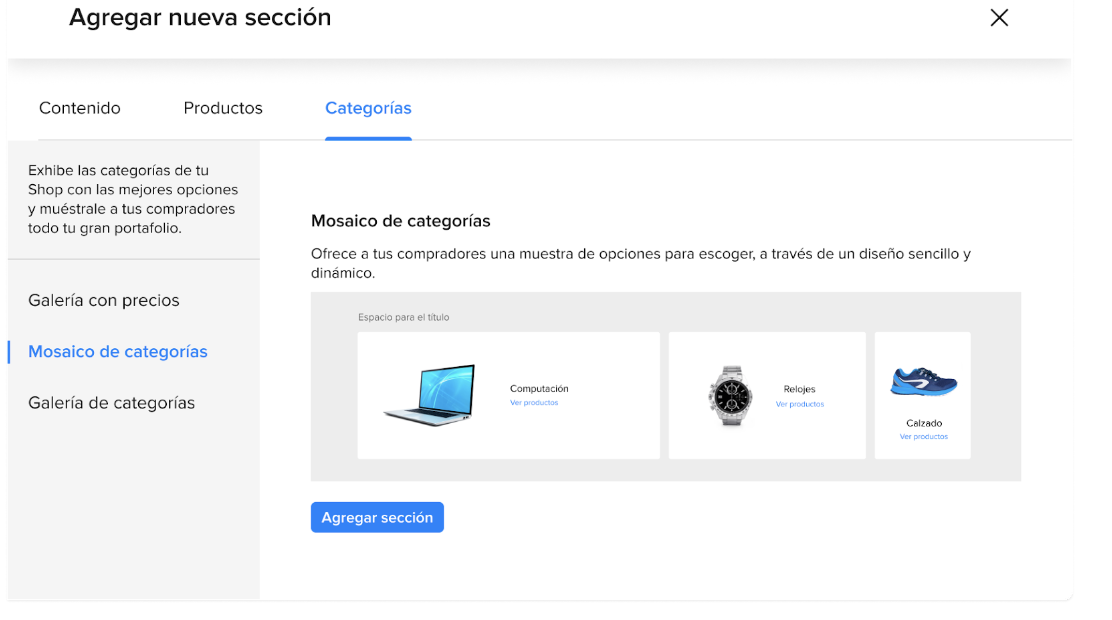
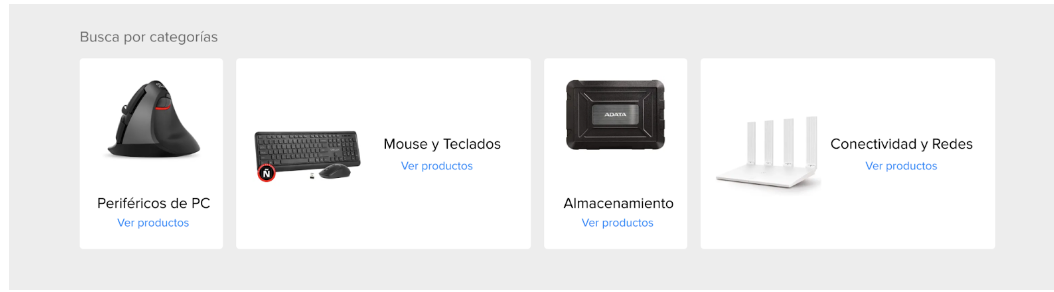
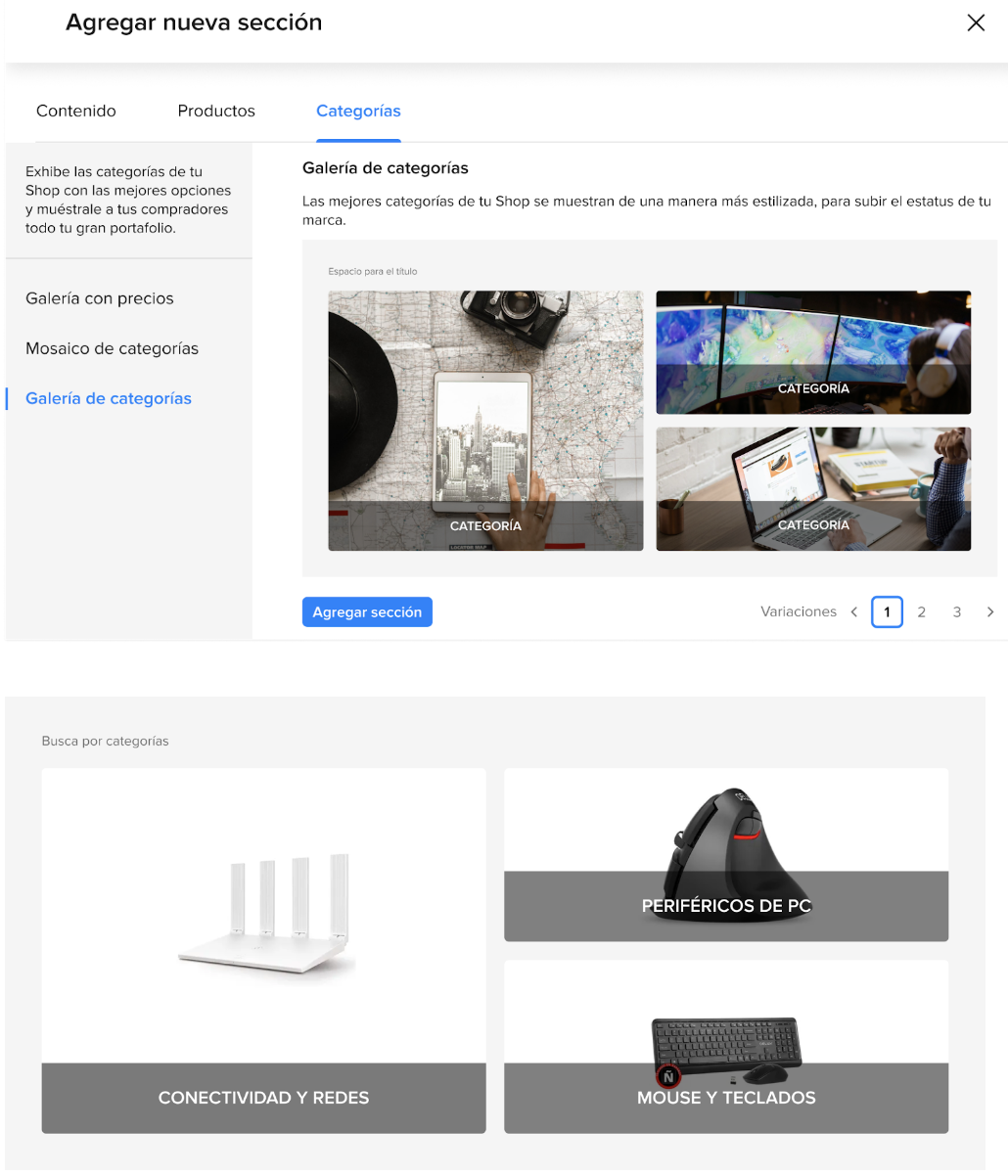
Sección de categorías
Para las plantillas actuales, dentro del modal para agregar una sección de categoría el seller encontrará las opciones con el preview y una breve descripción de:
- Mosaico de categorías: Tiene la misma función que la galería, pero la diagramación es diferente.


- Galería de categorías: Rejilla dinámica que permite mostrar hasta 6 categorías y el precio más bajo de cada una, además de una imagen de portada personalizada.

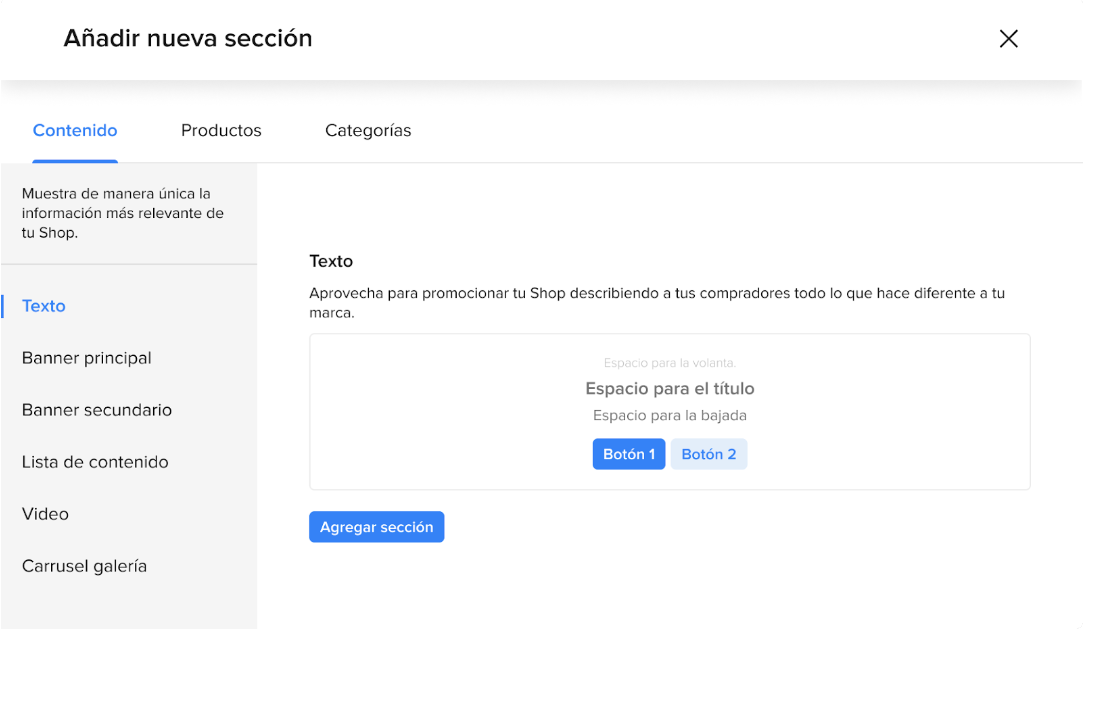
Sección de contenido
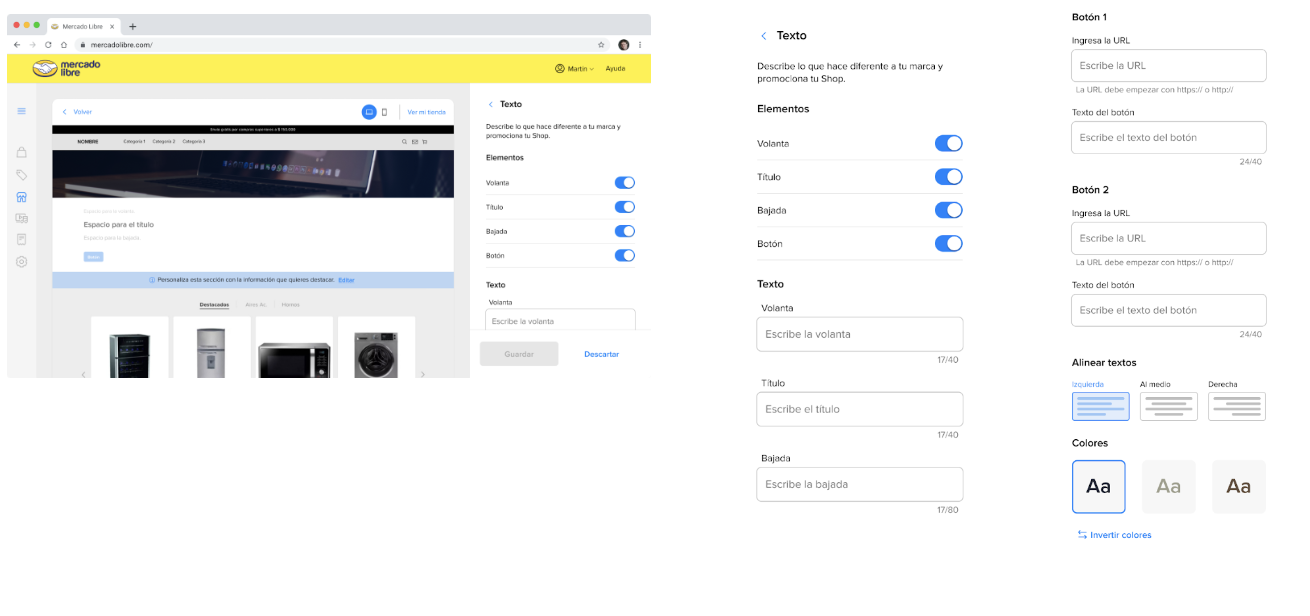
Para las plantillas actuales, dentro del modal para agregar una sección de contenido el seller encontrará las opciones con el preview y una breve descripción de texto:
- Sección de texto donde el seller puede destacar alguna cita o texto importante para la tienda.


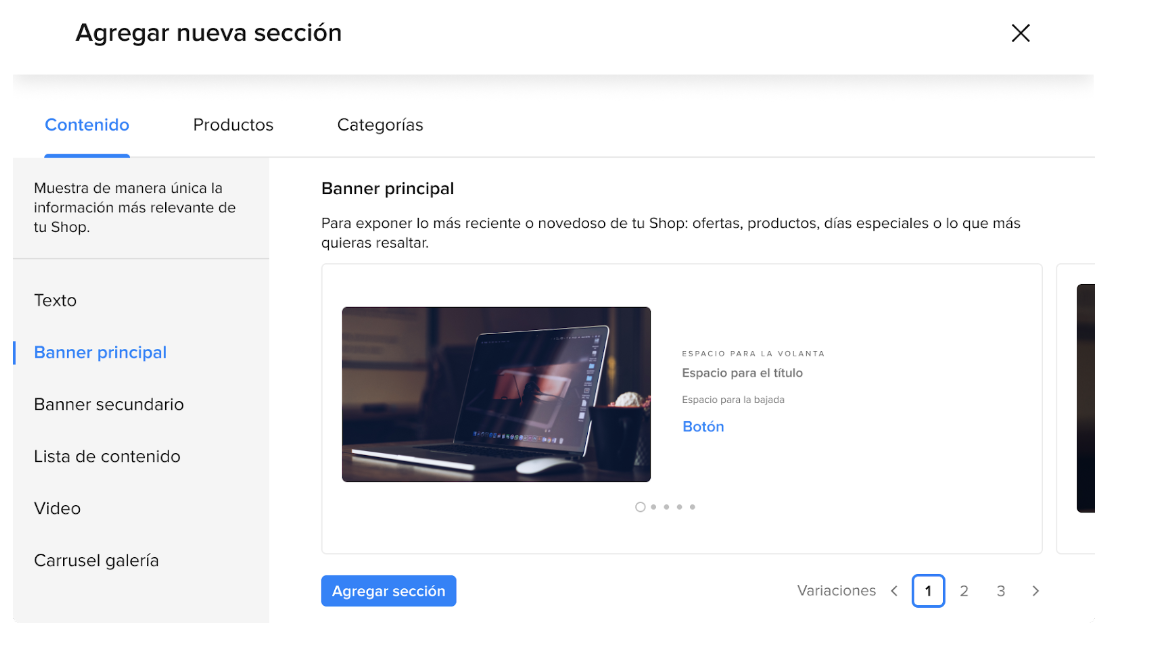
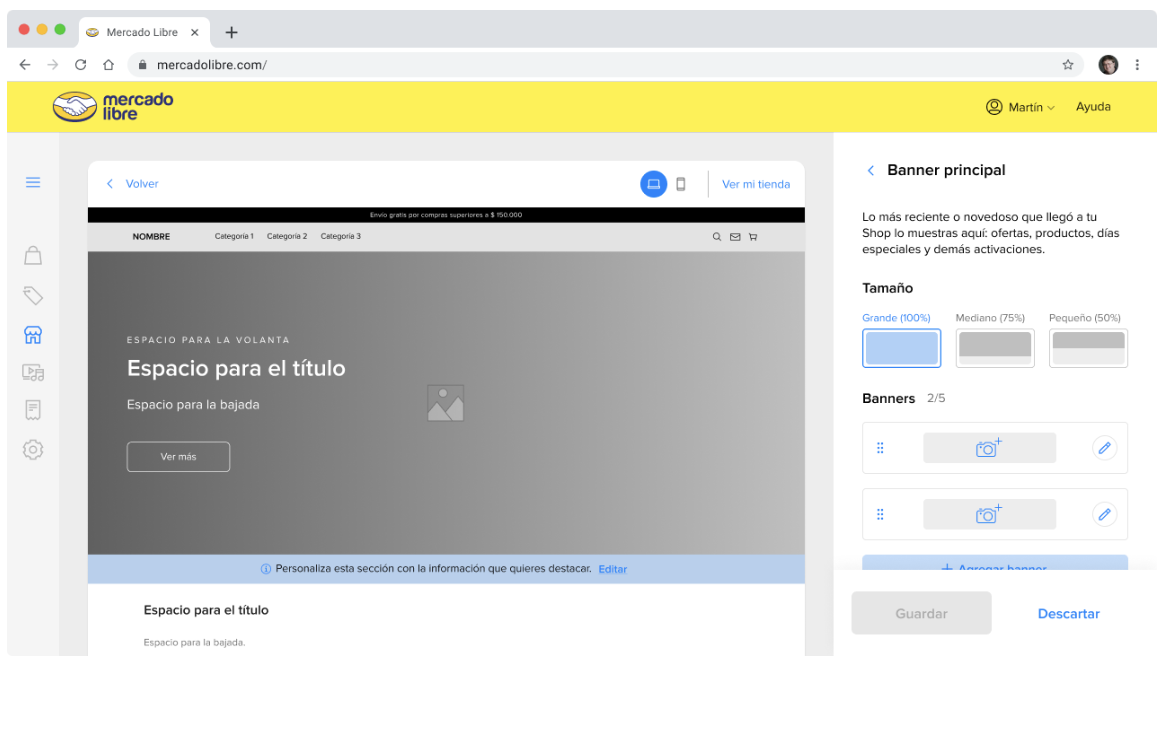
- Banner principal: Allí el vendedor podrá destacar imágenes acompañadas de textos y un CTA.


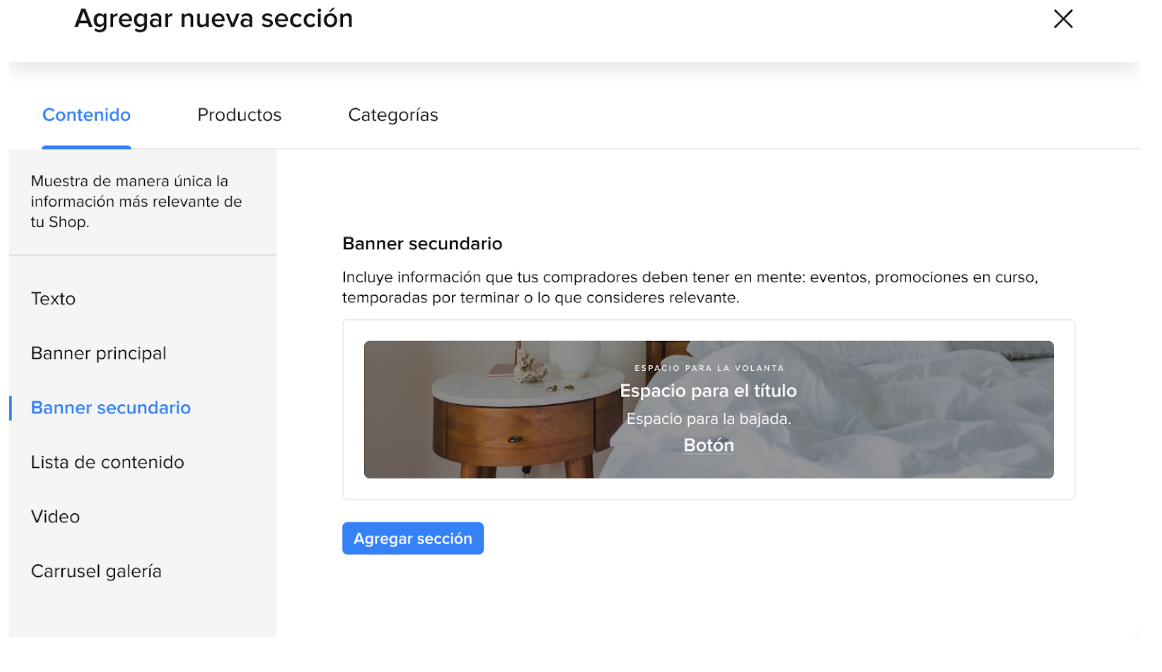
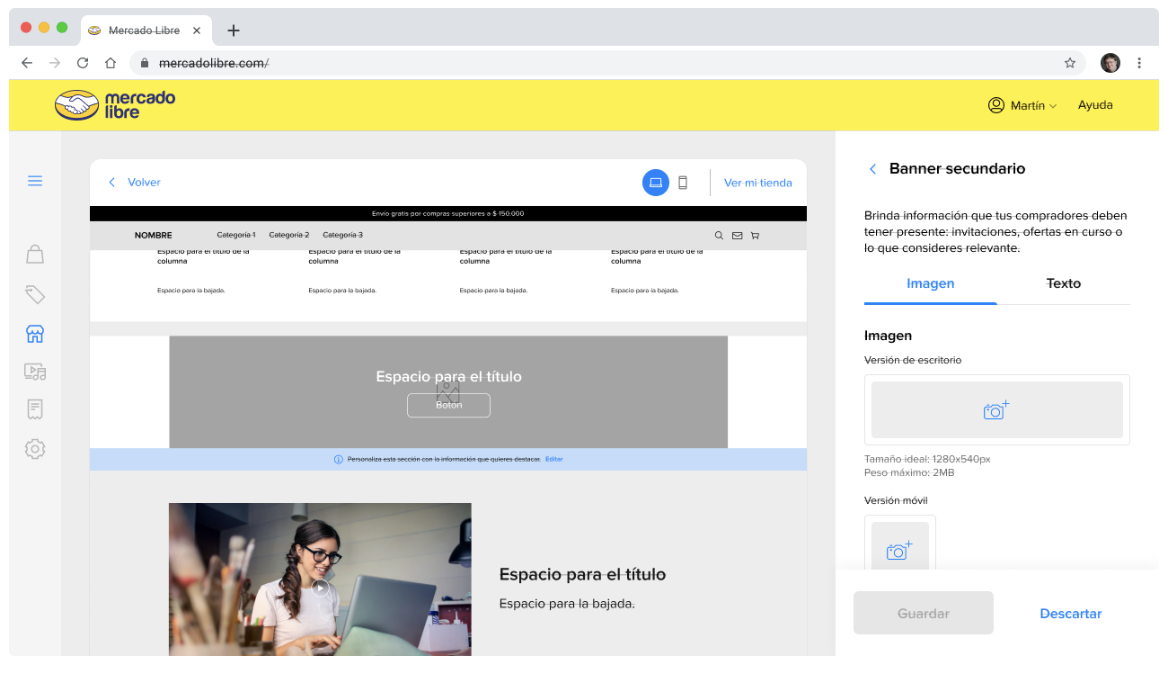
- Banner secundario: El banner secundario (antes offer banner) pasa a ser parte de las secciones de contenido. Se mantiene con su configuración actual: Una imagen de fondo, el título y 1 CTA, el sidebar se actualiza para facilitar la personalización


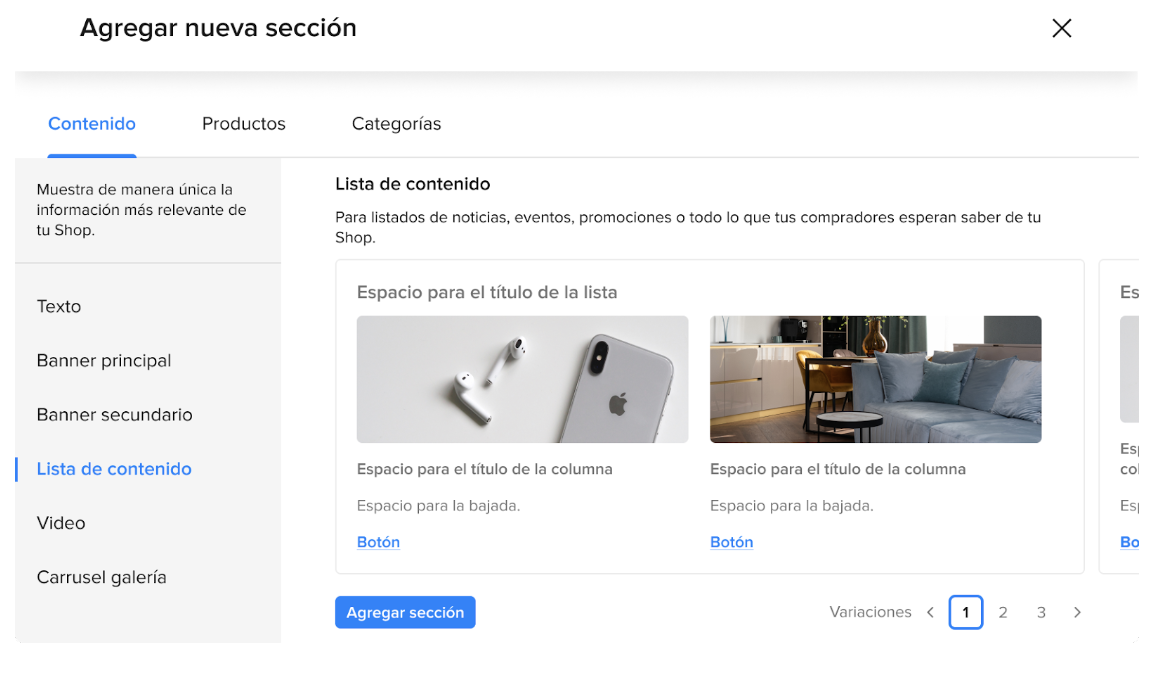
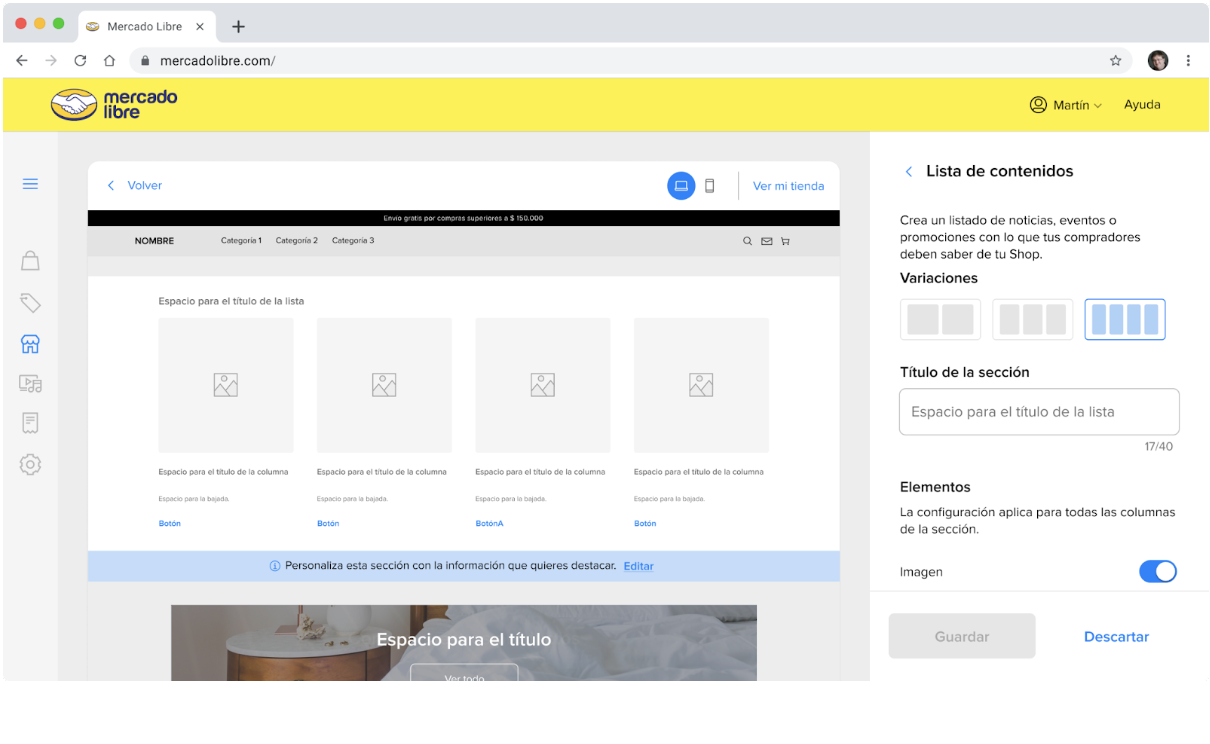
- Lista de contenidos: El seller puede elegir la cantidad de columnas y los elementos que tendrán (Imagen, título, bajada y botón).


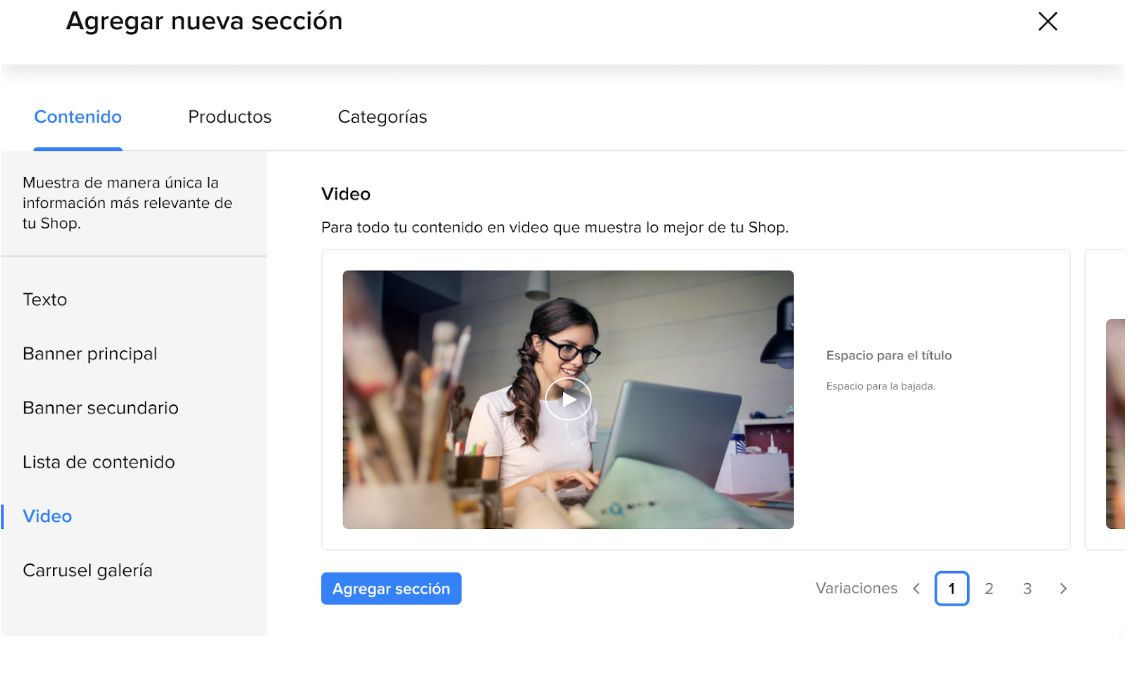
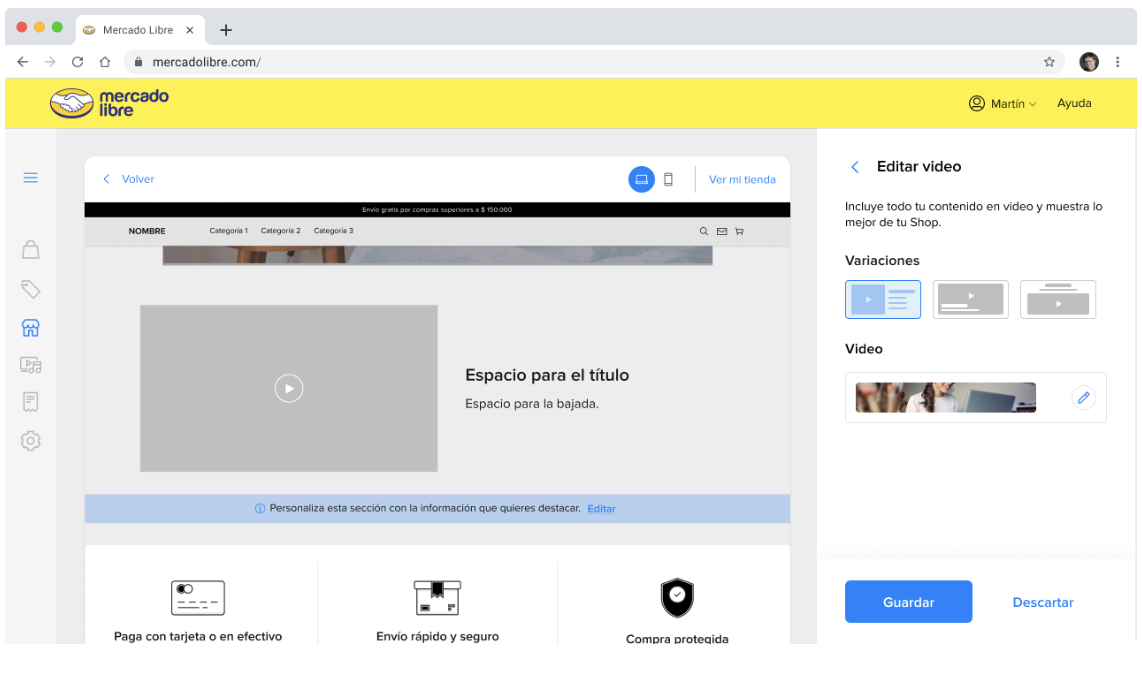
- Video: El seller puede elegir subir un video desde una URL pública.


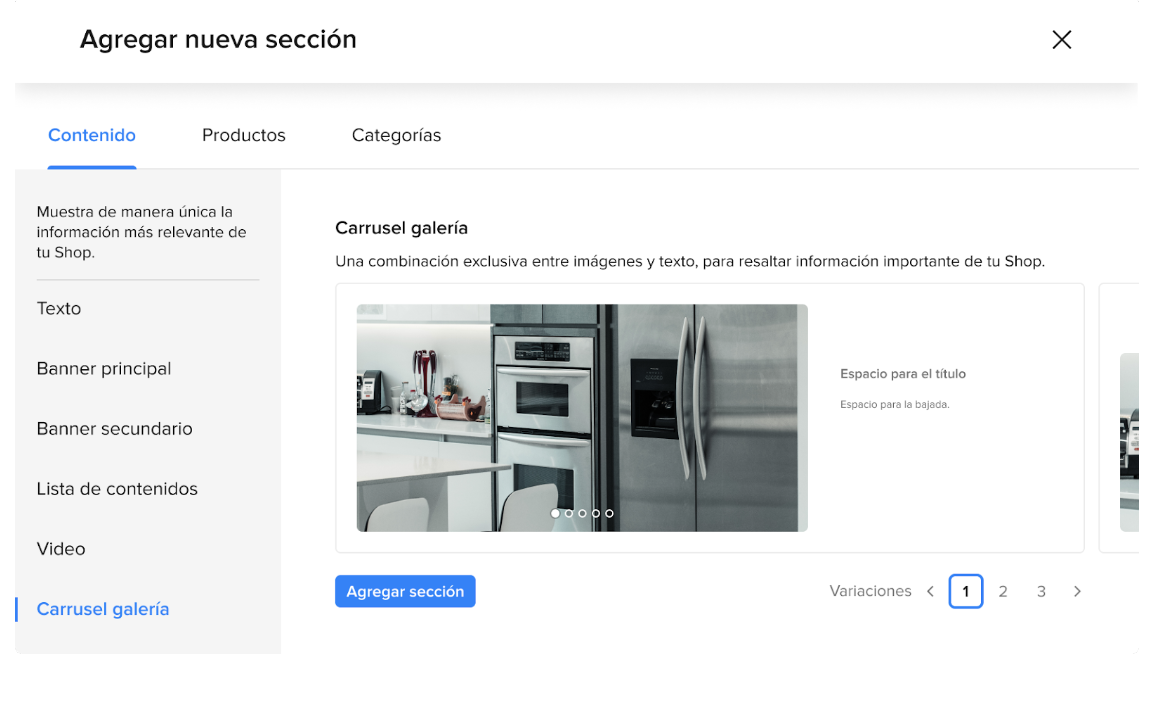
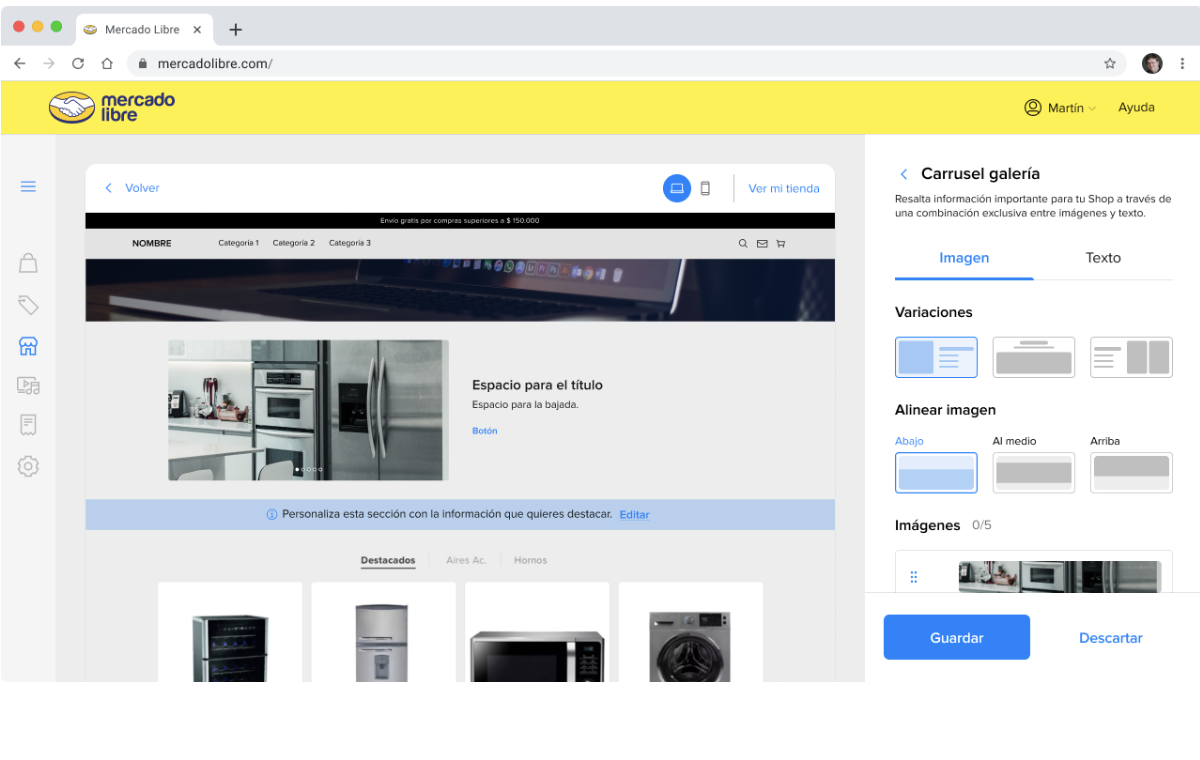
- Carrusel Galería: Nueva sección para tener un set de textos fijos acompañado de una carrusel de imágenes relacionadas.


Tipos de archivos
Para que tu HTML pueda verse en tu tienda debes subir un archivo comprimido de extensión .zip de hasta 1MB. El archivo debe contener en su interior los siguientes archivos:
- header.hbs
- footer.hbs
- layout_styles.css - widgets.json
Estos archivos son necesarios para que el archivo .zip sea considerado válido, además de estos pueden agregarse otros archivos, como por ejemplo, templates parciales de handlebars.
Paso a paso para preparar tu entorno de desarrollo local
Para configurar tu entorno de desarrollo es necesario que tengas instalado los paquetes node (versión 10) y npm, los cuales los puedes adquirir desde https://nodejs.org/download/release/v10.24.1/.
Una vez instalados, y desde la consola de tu PC, debes pararte en la carpeta base del entorno (donde está ubicado este mismo archivo) y ejecutar el siguiente comando:
- nmp install
Este proceso puede demorar unos minutos, pero una vez finalizado, verán que se abrirá automáticamente en su navegador una pestaña con el proyecto cargado y tendrán su entorno listo para comenzar a trabajar.
Adicionalmente, todos los cambios que hagan en los archivos del proyecto se verán reflejados de manera instantánea con lo que están viendo en su navegador.
Una vez finalizado el trabajo de diseño, solo resta volver a la consola y ejecutar el comando:
- npm run create-zip
Esto ejecutará un proceso que encargará de recorrer el entorno y generar un archivo custom-html.zip listo para ser subido en la configuración de custom HTML de su tienda.

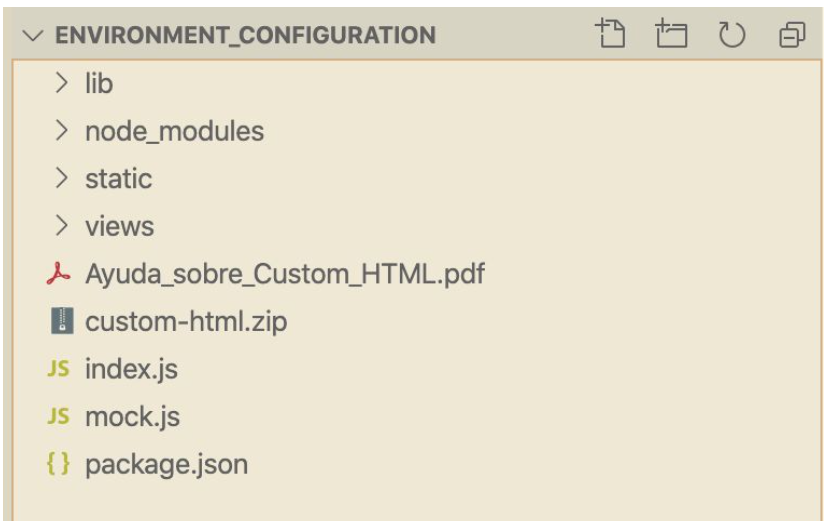
Estructura del proyecto
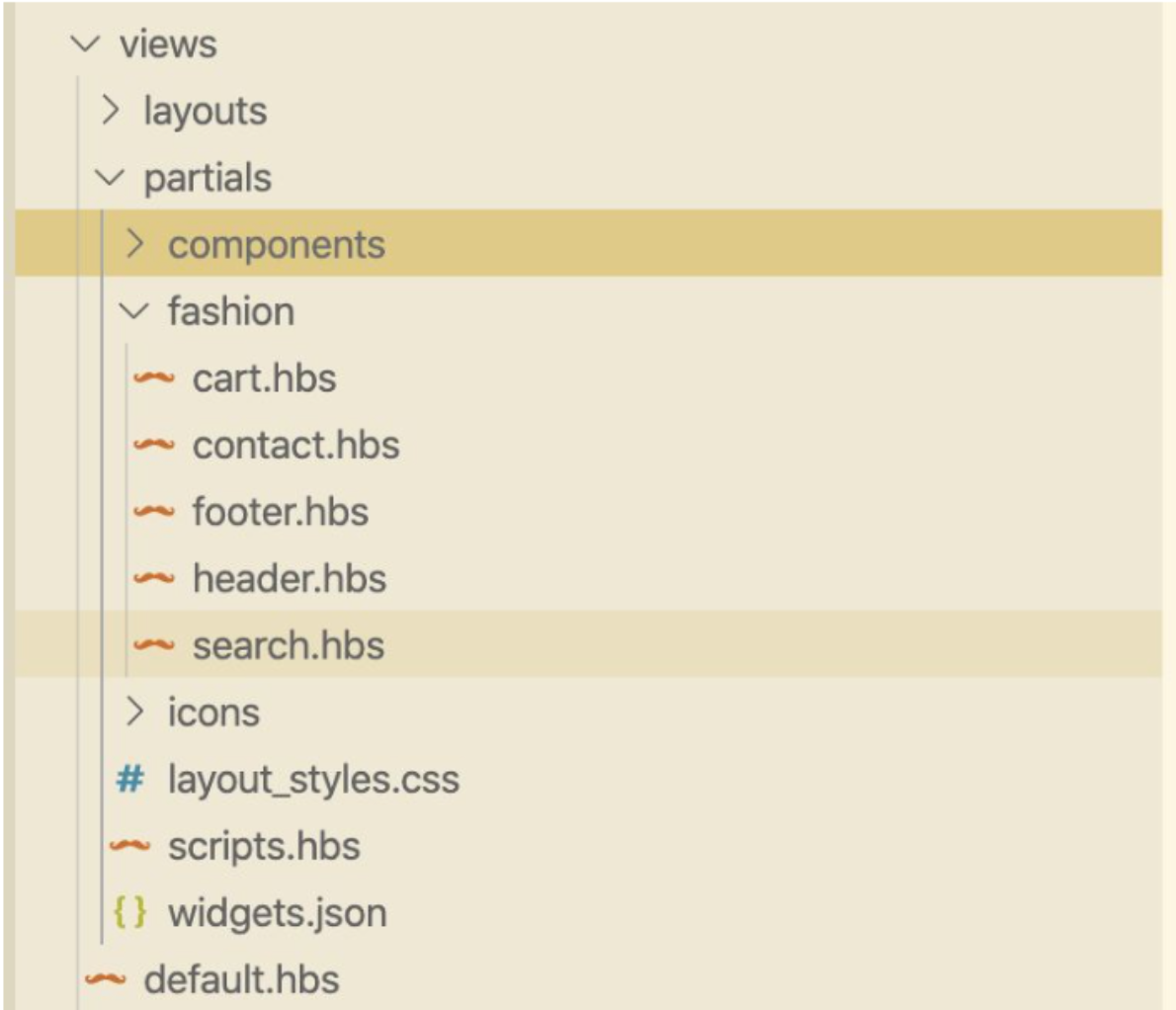
Si siguieron los pasos mencionados hasta ahora, van a notar que tienen una estructura de carpetas como la de la siguiente imagen:

veamos en detalle a qué corresponde cada una:
La carpeta views/layouts se corresponde con la configuración propia del proyecto y no debe ser tomada en cuenta, los cambios que se hagan en ella no se contemplarán en el resultado final.
Sobre la carpeta views/partials es en donde centraremos gran parte del trabajo de desarrollo. Allí pueden encontrar los templates del header y del footer junto a otros componentes necesarios para su visualización.

Los archivos de esta carpeta serán los que finalmente se reflejarán en el diseño de su tienda. Sobre ellos se pueden hacer todas las modificaciones necesarias, e incluso se pueden agregar nuevos archivos .hbs sobre los que trabajar. La única condición es que los archivos de header.hbs y footer.hbs no sean borrados, ya que estos 2 son los principales y necesarios para el archivo .zip que se debe subir.
Cómo agregar código Javascript en tu proyecto
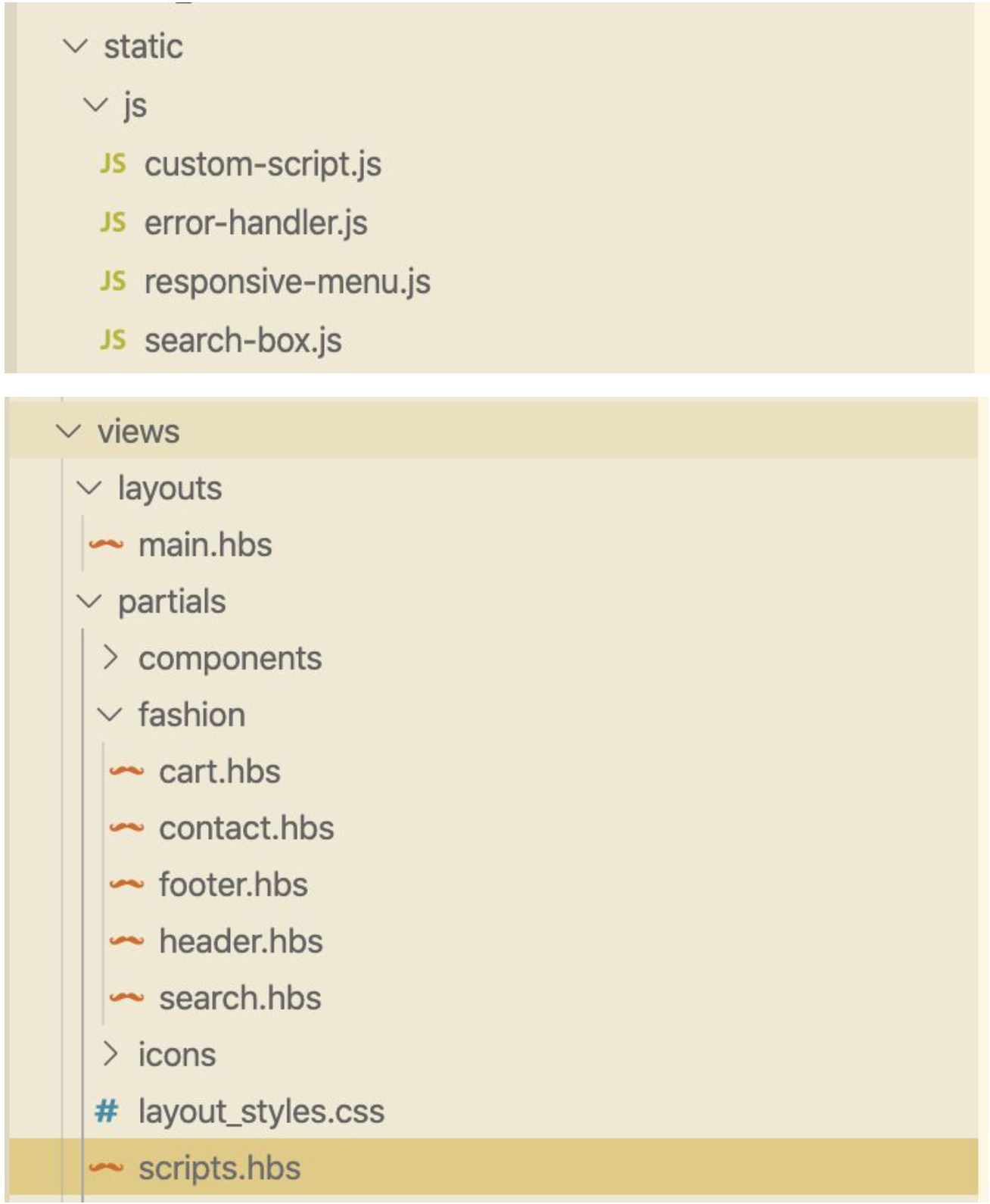
Todo el código javascript se debe incluir en la carpeta static/js y luego referenciado en el archivo views/partials/scripts.hbs, como se puede ver en la siguiente imagen:


Adicionalmente, se pueden referenciar archivos externos como se puede apreciar en la línea 5 de la última imagen. De esta manera, todo el código JS que incluyan se tomará en cuenta a la hora de crear el .zip para la configuración de la tienda.
Considerar que el código JS incluido por default en el template, está preparado para funcionar correctamente con los archivos por default de header y footer, por lo que si se hacen modificaciones en estos archivos, seguramente sea necesario reemplazar el código JS original, ya sea modificándolo o borrándolo.
Hojas de estilo
La hoja de estilos del diseño custom se encuentra en la carpeta static:

Esta incluye todos los estilos referidos al template, puede modificarse a necesidad pero debe permanecer en la carpeta static y mantener el nombre de layout_styles.css para la correcta generación del archivo .zip final.
Variables del template
En los archivos de handlebars, podrán acceder a variables que tendrán disponibles y que harán referencia a las diferentes configuraciones que se pueden hacer desde el administrador de diseño. El listado de estas variables junto a su utilización será detallado más adelante en este documento.
Para simular el comportamiento de estas variables, se incluye un archivo mock.js en donde están listadas y separadas por header y footer.

Pueden modificar libremente este archivo para ver cómo impactan esos cambios en su diseño, sin embargo, los cambios en ese archivo no se verán reflejados en el archivo .zip final, dado que esas configuraciones deben hacerse desde el editor de diseño.
Lenguaje de templatizado Handlebars - documentación https://handlebarsjs.com/
Variables del header
Estas son las variables que podés utilizar en el archivo de código del header:
- href: url donde se redirigirá al presionar sobre el mensaje.
- message: link clickable dentro del flash.
- url: adonde dirige ese link del menu.
- name: nombre de la categoría.
En handlebars, para recorrer todas las entradas de un array usamos el comando #each. Ej. de uso:

- headerTransparent: valor del color del header parametrizado para que se vea con la transparencia correcta. Ej de uso:

- sale: categoría destacada
- logo: url que apunta a la imagen configurada para el logo de la tienda.
- shop.name o name: nombre configurado de la tienda.
- contact.href: link de redirección a la página de contacto.
- cart.href: link de redirección al carrito.
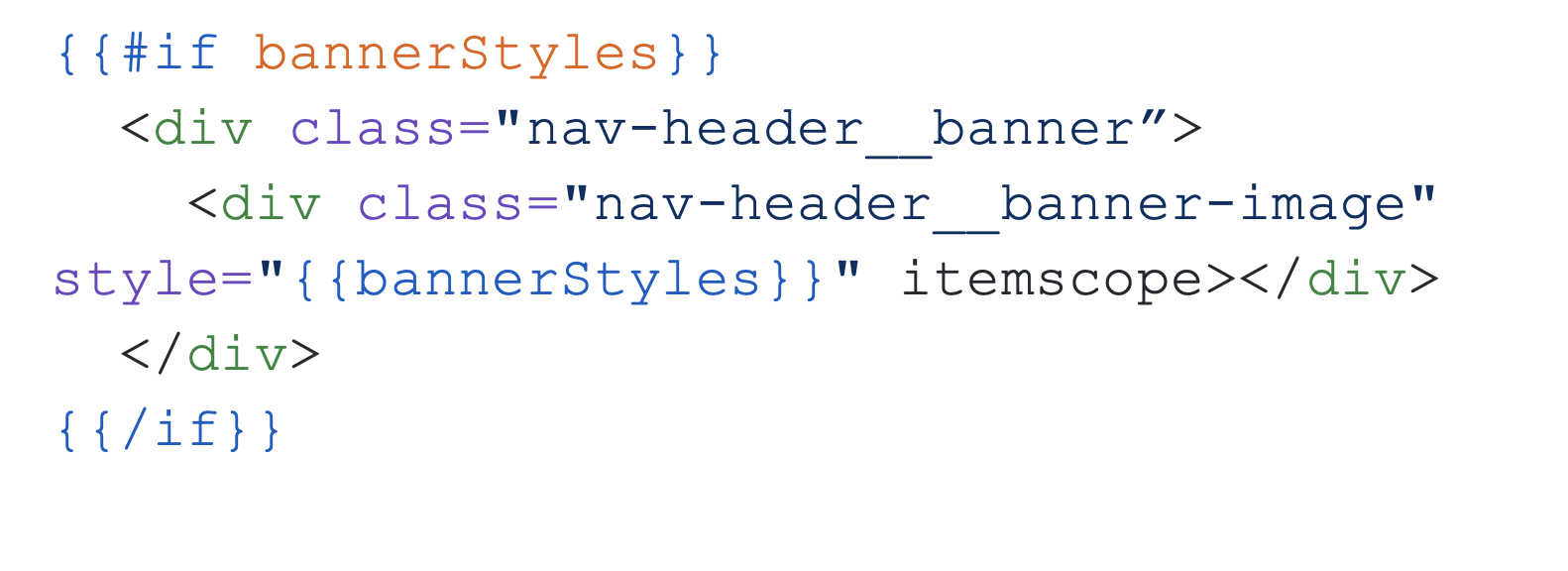
- bannerStyles: esta variable solo estará disponible si se configura un imagen en lugar de un slider. Contiene la url de la imagen configurada junto con estilos de visualización.

Variables del footer
Estas son las variables que podés utilizar en el archivo del footer:
- logo: url que apunta a la imagen configurada para el logo de la tienda.
- hop.name o name: nombre configurado de la tienda.
- logoCaption: mensaje personalizado dentro del footer, este mensaje en el footer de moda se muestra debajo del logo por default, pero puede colocarse en cualquier lugar del footer.
- socialNetworks: array con las redes sociales configuradas.
- showContact: configuración para mostrar o no la información de contacto, devuelve “true” o “false”.
- showPhone: configuración para mostrar o no el teléfono, devuelve “true” o “false”.
- phone.raw: valor del número de teléfono configurado sin formatear, generalmente utilizado junto con el “tel:”dentro de un href para que el navegador entienda que debe abrir la aplicación para llamar por teléfono. Ej. de uso:

- phone.formatted: valor configurado del teléfono, formateado de manera amigable para mostrarlo en pantalla.
- showEmail: configuración para mostrar o no la dirección de email, devuelve “true” o “false”.
- email: dirección de correo electrónico configurada.
- address: datos de dirección.
Para tiendas de Brasil
- showBusinessData: configuración para mostrar o no datos fiscales.- fiscalData: datos fiscales configurados
Para tiendas de Argentina
- showQrData: configuración para mostrar códigos QR AFIP o no, devuelve “true” o “false”.
- fiscalData: datos fiscales configurados
Carrusel de recomendaciones
¿Qué es Recommendations?
Es la librería donde se encuentran todos los componentes utilizados para mostrar las recomendaciones. Estos carruseles/listas están basados en diferentes estrategias, como pueden ser la navegación del usuario (historial), otros productos relacionados ("quienes vieron esto también compraron/vieron/etc"), categorías de productos visitados/comprados anteriormente, sus productos favoritos, etc.
Objetivo de esta guía:
Facilitar la experiencia de desarrollo a la hora de modificar estilos en nuestros componentes y establecer un contrato para evitar futuros conflictos con breaking-changes.
Modificando estilos en Recommendations:
A continuación te dejamos los casos de uso de nuestras recomendaciones y un listado de classnames con el cual acceder de manera correcta a cada componente.
Casos Desktop:
Carrusel “Snapped”
ui-recommendations-carousel-container-ref
ui-recommendations-carousel-snapped
ui-recommendations-title
ui-recommendations-card--vertical (contenedor)
ui-recommendations-card__price (precio)
ui-recommendations-card__price-original-price (precio anterior)
ui-recommendations-card__price-discount-text (% de descuento)
ui-recommendations-card__title (título del producto)
ui-recommendations-footer__link (Contenedor)
ui-recommendations-footer__text (Texto)
Casos Mobile:
Carousel “Free” - List “Double”
ui-recommendations-carousel-container-ref
ui-recommendations-carousel-free (scrollable)
ui-recommendations-list__container--double (listado)
ui-recommendations-title
ui-recommendations-card--vertical (para carousel free)
ui-recommendations-card--horizontal (para list double)
ui-recommendations-card__price (precio)
ui-recommendations-card__price-original-price (precio anterior) ui-recommendations-card__price-discount-text (% de descuento) ui-recommendations-card__title (título del producto)
ui-recommendations-footer__link (Contenedor)
ui-recommendations-footer__text (Texto)